最高のコレクション a href link html 138409-A href link html
By placing the button code in place of anchor text the button can be used as HTML button linkThanks for telling me that, i taught doing the above would make it a clickable link Do you know what properties i need to change in order to make it clickable I have done what you said and it allows me to cmd and click the link in the field where you add functions but when i preview the its still just showing as text in a labelThere are three ways of changing the link color inline, internal and external Inline method¶ Add the style attribute directly to the hyperlink code and specify the color property through the style attribute, then give a color value to it Example of changing a link color with the inline method¶

Locate Elements By Link Text Partial Link Text In Selenium Webdriver
A href link html
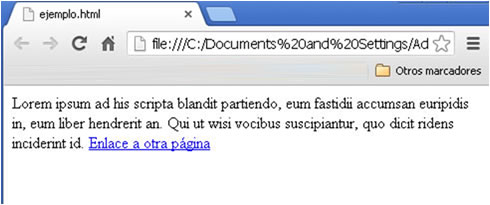
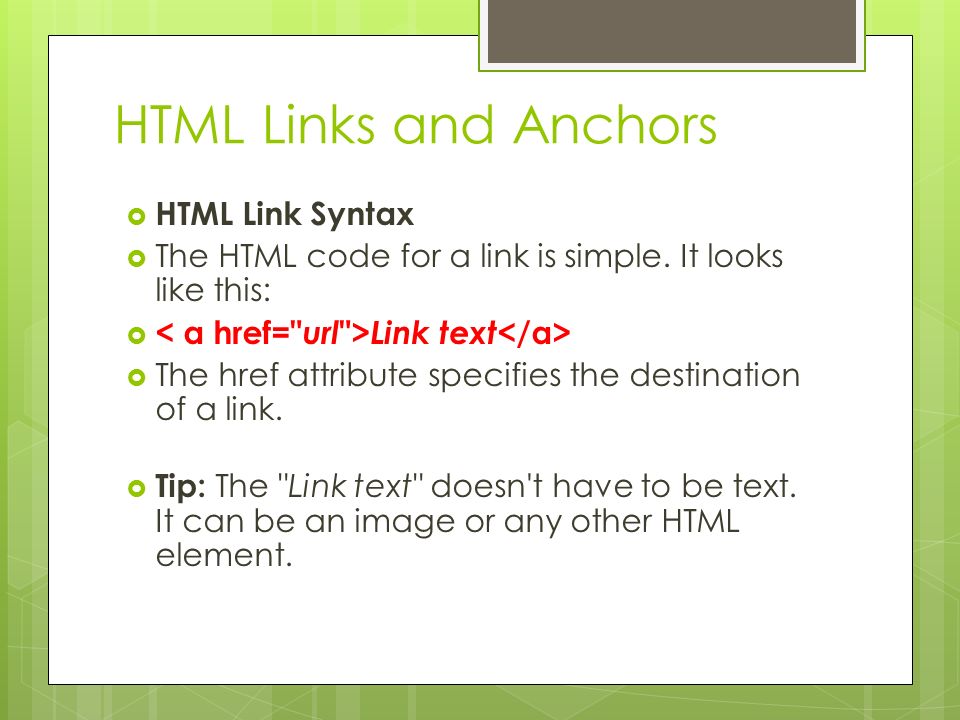
A href link html-The tag defines a hyperlink, which is used to link from one page to another The mostHTML Link Syntax Links are specified in HTML using the "a" tag Syntax Explanation href The href attribute is used to specify the destination address of the link used Text link The text link is the visible part of the link Input


Difference Between Link And Hyperlink Difference Between
Moving down into subdirectories If you wanted to include a hyperlink inside indexhtml (the top level indexhtml) pointing to projects/indexhtml, you would need to go down into the projects directory before indicating the file you want to link to This is done by specifying the directory's name, then a forward slash, then the name of the fileHTML Hypertext Reference (href) A Hypertext Reference (href) is an HTML attribute of an anchor (link) tag that requires a valid URL in order to properly direct a user to a different location In other words, this Hypertext Reference is where users will navigate to if they do click on this linkIt ran successfully and a message with the href link was posted on Teams By clicking the link in the message body, I would be directed to the details of the selected item Please check the following screenshot You said that the message missed out the href link, could you show me a message that posted on Teams?
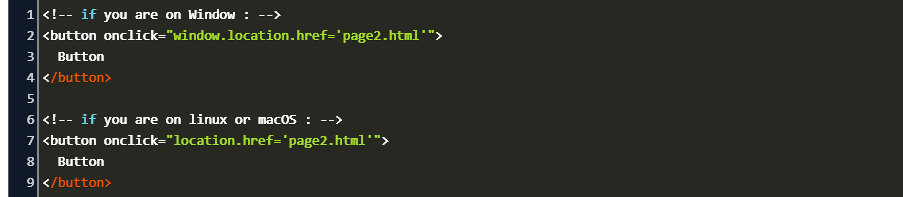
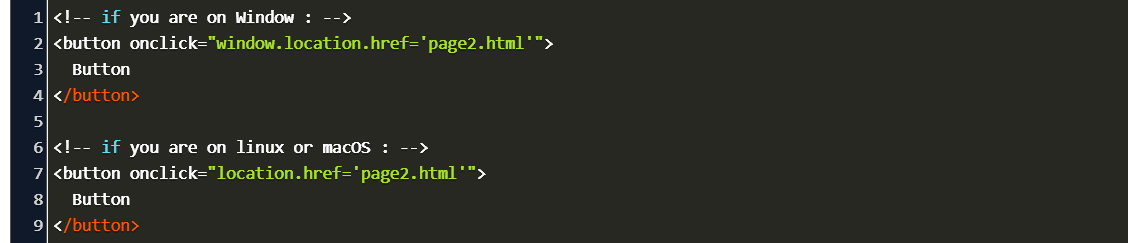
The screenshot below shows another blue hyperlink, which is actually a GoodReader ghttp link Using the pseudo "ghttp protocol" forces Safari to open GoodReader, which in turn downloads the linkedThis page shows how to make HTML button links with onclick and href using the tag and styling them using CSS into different colors and sizes One of the easiest ways to make HTML button links is to create a HTML which will automatically generate the buttonRecognize the names of each file you create, and type them into the appropriate document, ensuring you don't link the same page to the page where it's been called into action (a file called page1html can't be linked to page1html, but page1html can be linked to page2html) and still be a worthy link
Clicking the HTML phone number link should open a dialog box asking you to choose an app If you see this, the link works I still recommend trying it on an actual smartphone, but this is a good indication that the link it doing somethingThe HTML element (or anchor element), with its href attribute, creates a hyperlink to web pages, files, email addresses, locations in the same page, or anything else a URL can address Content within each should indicate the link's destination If the href attribute is present, pressing the enter key while focused on the element will activate itAdding this code to a CSS file instead of in the HTML head section makes all web pages that use the CSS file to set links with no underline Make an individual link not have an underline If you want only one link not to be underlined on your web page, you can create a link similar to the code below


Q Tbn And9gcrnaqbkhvka6w1bwi07at79ttpivtalovlmg Lzumdesoyhtcnz Usqp Cau



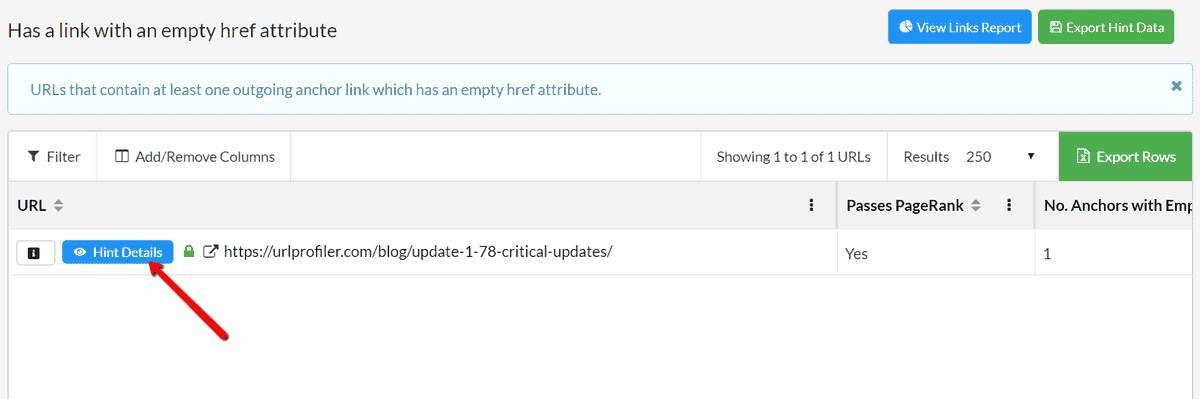
Has A Link With An Empty Href Attribute Sitebulb
If you want to make links to other parts of your page (for example a link to the top of the page), set up some internal links Changing the default colours of the links is dealt with in body attributesHTML can be used to open a folder from our local storage In order to open a folder from our local storage, use 'HREF' attribute of HTML In the HREF attribute, we specify the path of our folderWhat does HTML A Href Attribute A Quick And Simple Guide do?



How To Open A Link In A New Window Html Howchoo


Http Help Edublogs Org Files 09 02 Edublogs2 Commentlinks Pdf
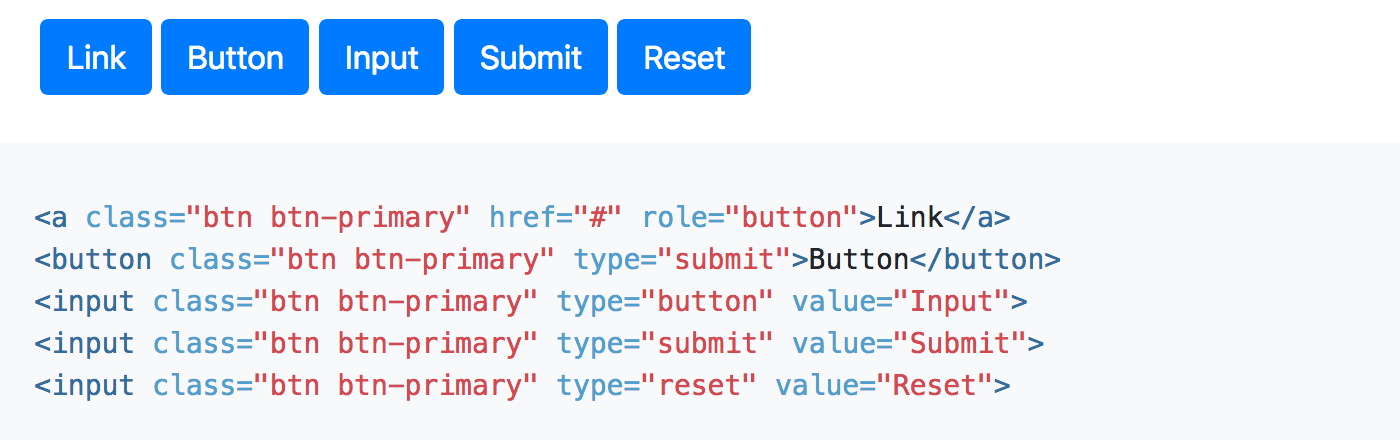
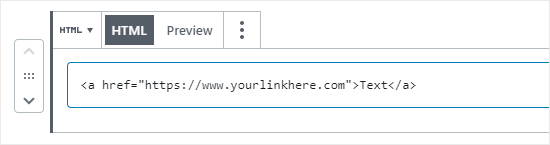
Use \url{URL} to add a link without a description;The HTML tag defines a hyperlink It has the following syntax link text The most important attribute of the element is the href attribute, which indicates the link's destination The link text is the part that will be visible to the readerThe button as a link The buttons of HTML are generally used to submit data to the web server, for navigation from one record to other etc in the web pages You can also make the buttons working as hyperlinks in your web pagesThis tutorial explains how it can be done The way is quite simple;



How To Create An Html Button That Acts Like A Link Stack Overflow



Html Css A Href Exceeds Linking Image How To Avoid Stack Overflow
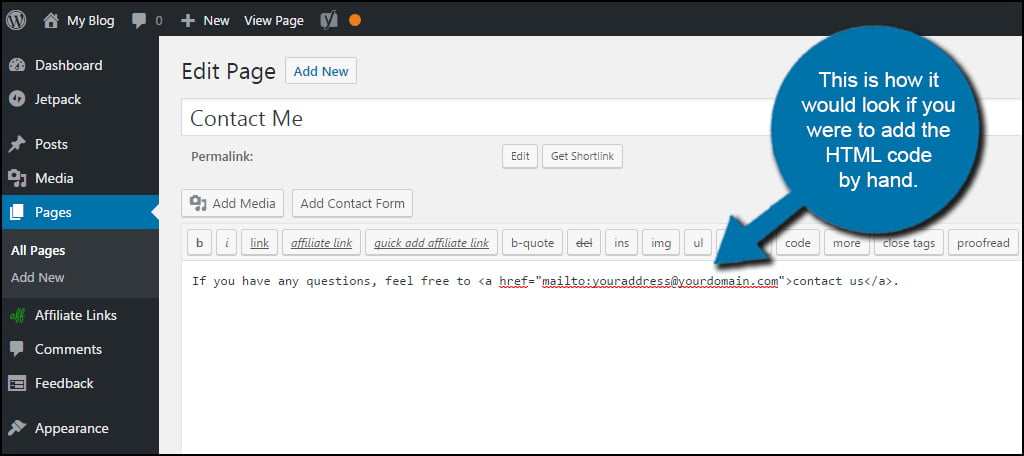
Html css anchor htmlhelper Share Improve this question Follow edited Jul 12 '18 at 1112 Chirag Jain 1,2 9 9 silver badges 25 25 bronze badges asked Jul 17 '11 at 716 Rafiu RafiuWhen building a link in HTML, use the and elements to designate the beginning and end of the link Designate the target you're linking to by using the href attribute As an example, let's say you wanted to create the following Smart Blogger has a popular post about blogging This is what the HTML code would look like in WordPressIt's easy to use HTML to open a link in a new tab You just need an anchor () element with three important attributes The href attribute set to the URL of the page you want to link to;



5 Ways To Create Html Button As Links



Wordpress School Links Lorelle On Wordpress
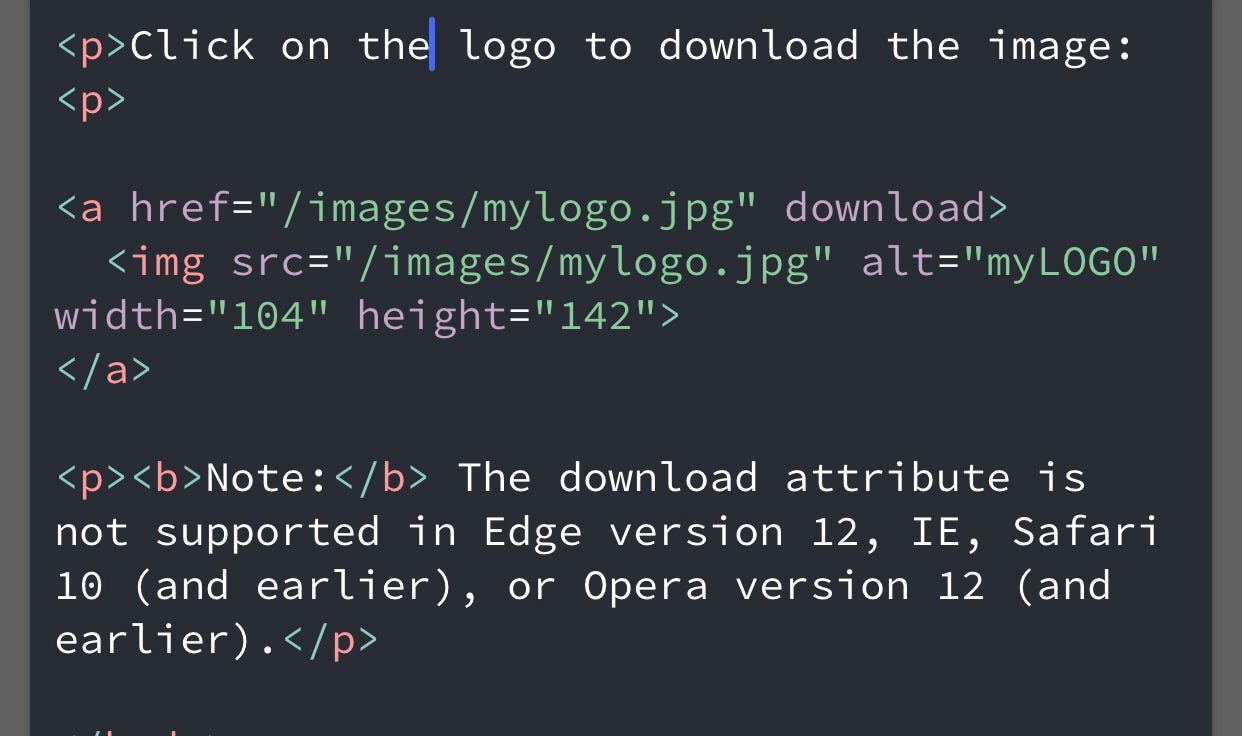
This page shows how to make HTML button links with onclick and href using the tag and styling them using CSS into different colors and sizes One of the easiest ways to make HTML button links is to create a HTML which will automatically generate the buttonThe tag is one of the essential HTML elements for creating links Depending on the presence of the name or href attributes, the tag sets the link or anchor An anchor is a bookmark within a page that you can specify as the target of a link When you use a link that points to an anchor, you navigate to a bookmark within a web pageSpecify a Resource to Download download Links are also used to tell a browser to start downloading a file The download attribute is used to identify a link that should initiate a download and the value assigned to the download attribute is the name of the file to be downloaded The href attribute also comes into play when setting up an anchor element that initiates a download



Dynamic Content In Power Automate Email Links



Locate Elements By Link Text Partial Link Text In Selenium Webdriver
Prepend your email address with mailto to make it clickable and open your mail program In case you want to customize the appearance, read theHow to remove the default link color of the html hyperlink tag ?The tag is one of the essential HTML elements for creating links Depending on the presence of the name or href attributes, the tag sets the link or anchor An anchor is a bookmark within a page that you can specify as the target of a link When you use a link that points to an anchor, you navigate to a bookmark within a web page



Code Org Tool Documentation



Telephone Links How To Add Call Able Links Cta S To Your Website Elegant Themes Blog
Disabled links A link without an href attribute is the only practical way to disable a link Why disable a link?Using HTML5 formaction Attribute Using the new HTML5 formaction attribute on the button element Link The downsides of using this approach are the same as above with an addition that it's HTML5specific so support for old browsers might be poorPerhaps it's a link that only becomes active after logging in or signing up anot(href) { /* style a "disabled" link */ } When a link has no href, it has no role, no focusability, and no keyboard events This is intentional



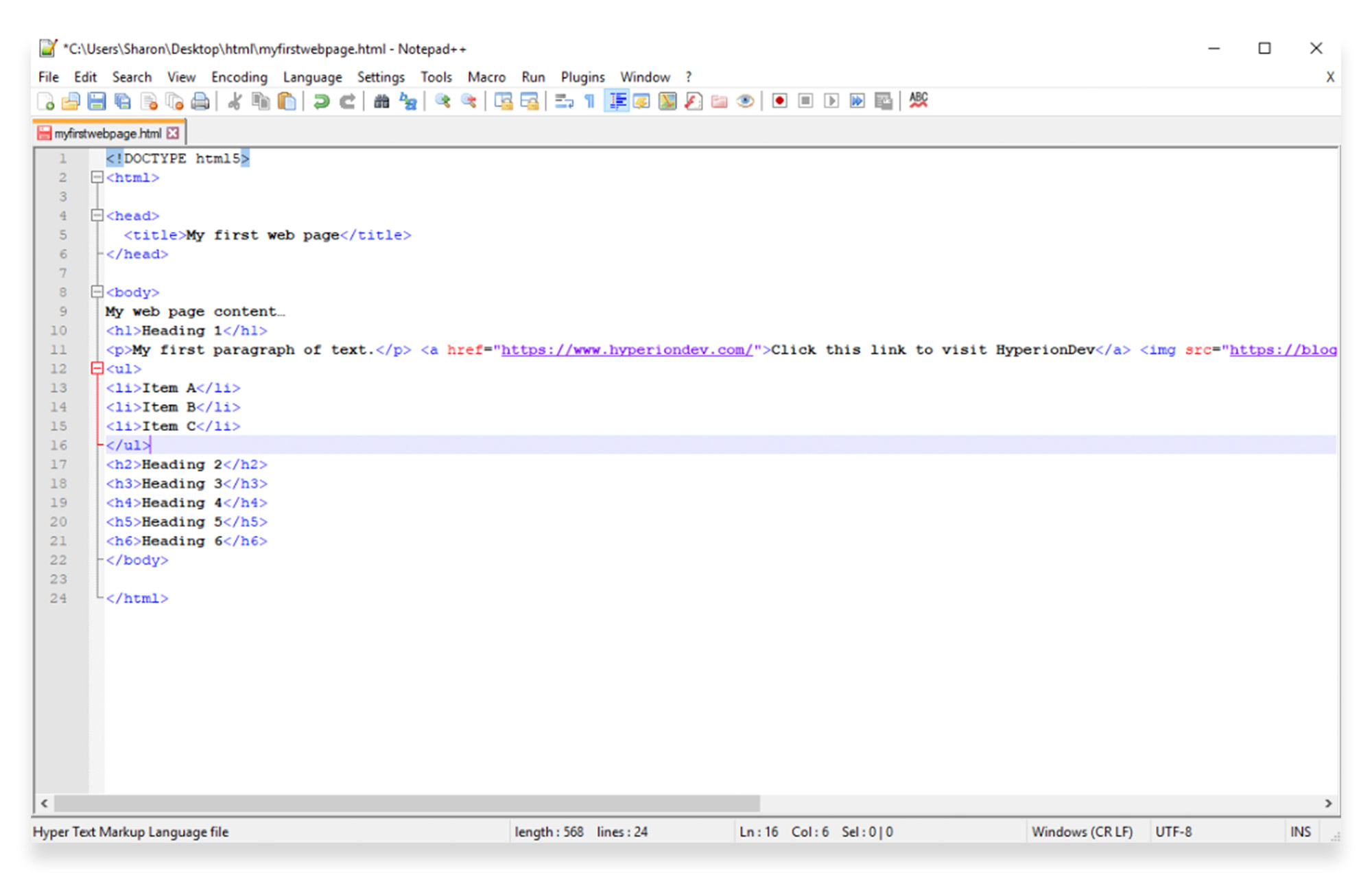
Html Tutorial Html Lists Links Images Hyperiondev Blog


Link Web Pages
What is mailto link Mailto link is a type of HTML link that activates the default mail client on the computer for sending an emailAs long as you know this person's phone number, you can create a link that will allow you to start a chat with them By clicking the link, a chat with the person automatically opens Click to Chat works on both your phone and WhatsApp Web To create your own link, use https//wame/ where the is a full phone number in international formatThis HTML is used to make a hyperlink location open in a new browser window or a new tab depending on the browser, version or user settings When the user clicks on the link a new browser window will open in a new tab with the web address URL you indicated



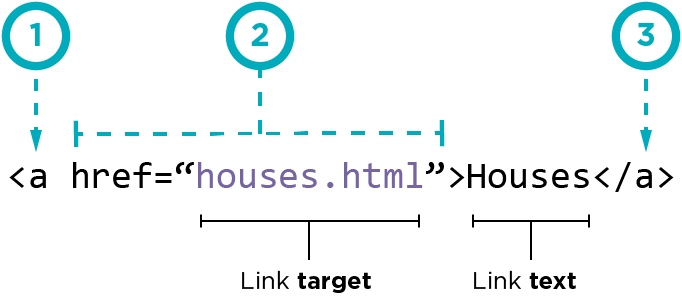
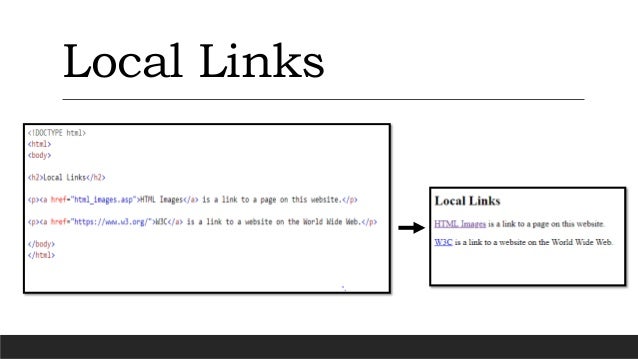
Html Css In Pictures Create Links


Difference Between Link And Hyperlink Difference Between
This topic was automatically closed 91 days after the last reply New replies are no longer allowedTo create a Mailto link, you need to use the HTML tag with its href attribute, and insert a "mailto" parameter after it, like the following If you want to have a subject field, which is already filled out, add the "subject" parameter to the href attributeHow to create mailto link in HTML?



Html5 Creating Navigation Links Youtube



Html Part 4 Links Internal External And Anchor
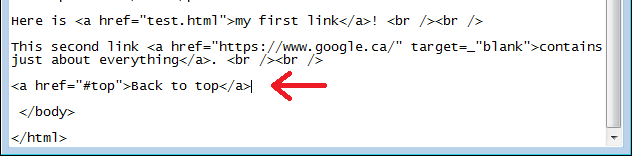
How to Link Within a Page Using HTML While a menu or table of contents can help, it's tiresome to visit the top of a long webpage, then scroll down to find what you're looking for Save your visitors a trip by linking directly to anUsing #top or #bottom The following examples use #top and #bottom with the tag and href attribute to link to that section of the page This method is similar to using "id," but you don't have to pick a specific elementDefinition and Usage The href attribute specifies the URL of the page the link goes to If the href attribute is not present, the tag will not be a hyperlink Tip You can use href="#top" or href="#" to link to the top of the current page!



Link Properties And Attributes Html Links In Hindi Part 2 4 Html In Hindi Youtube



Html Links A Hyperlinks Href Target Blank
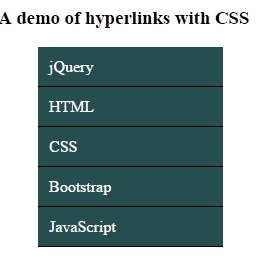
#link_bar a is the style for all states of the link #link_bar alink is the style of regular link #link_bar avisited is the style of visited link #link_bar ahover is the style of mouse hovered link #link_bar aactive is the style of link when pressed by the mouseLinks, otherwise known as hyperlinks, are defined using the tag — otherwise known as the anchor element To create a hyperlink, you use the tag in conjunction with the href attribute The value of the href attribute is the URL, or, location of where the link is pointing to ExampleSpecifies the linked document, resource, or location



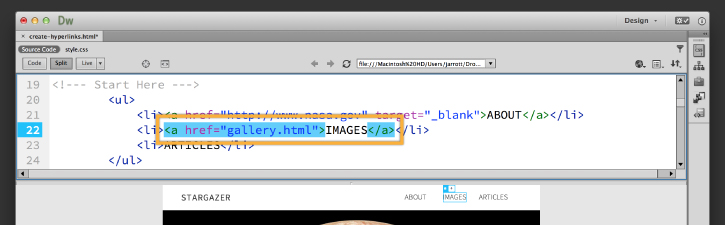
Make A Hyperlink In Html To Link To Dreamweaver Web Pages Adobe Dreamweaver Tutorials


How To Create Html Link That Starts A Skype Call
Python trying to get URL (href) from web scraping using Scrapy Hot Network Questions 1970s novel about computer hackers extorting a citySince you have a list of links, you should be marking them up as a list (and not as paragraphs) Listamatic has a bunch of examples of how you can style lists of links, including a number that are vertical lists with each link being centred (which is what you appear to be after)It also has a tutorial which explains the principles That part of the styling essentially boils down to "Set textThe target attribute set to _blank, which tells the browser to open the link in a new tab/window, depending on the browser's settings



How To Use An External Link In A Button Html Code Example



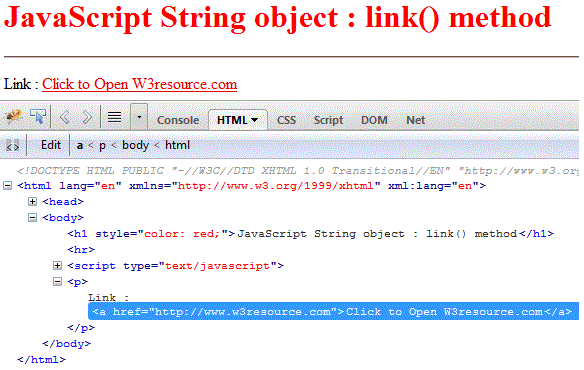
Javascript Link Method String Object W3resource
An unvisited link is underlined and blue A visited link is underlined and purple An active link is underlined and red However, you can overwrite this using CSS Learn more about styling links HTML Link Syntax Links are specified in HTML using the tag A link or hyperlink could be a word, group of words, or imageBasic HTML Codes The following Codes are used in the body of the web page Use this code to add a Link to a pageLinks will show up in a colored box which will be invisible when you print it Use \href{URL}{DESCRIPTION} to add a link with description;



Html Links A Hyperlinks Href Target Blank



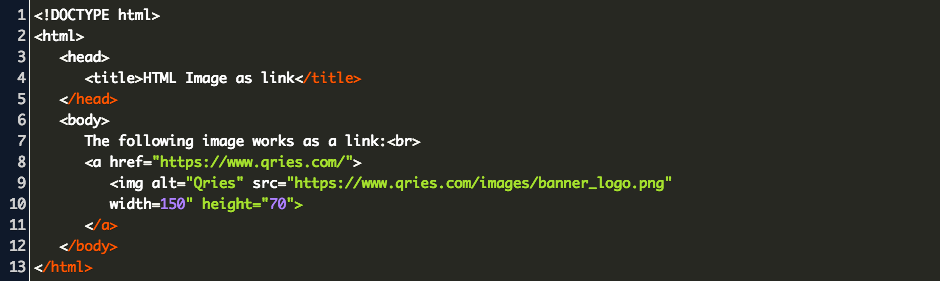
How To Add A Link To A Picture 3 Steps With Pictures Wikihow
The HTML element (or anchor element), with its href attribute, creates a hyperlink to web pages, files, email addresses, locations in the same page, or anything else a URL can address Content within each should indicate the link's destination If the href attribute is present, pressing the enter key while focused on the element will activate itT he tags used to produce links are the and T he tells where the link should start and the indicates where the link ends E verything between these two will work as a linkThe power users learn, in addition, how to right click a link and select "Open in a new tab" (or window) when they need a link to be displayed in a separate tab or window When you create links that open in a new window, you are actually preventing newcomers from returning to your website



How To Link Within A Page Using Html 8 Steps With Pictures



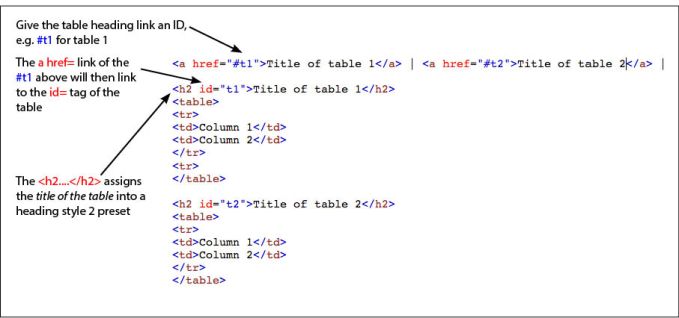
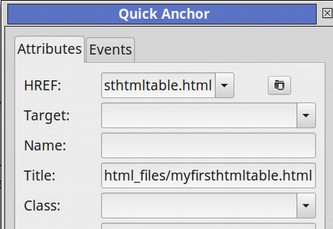
Html Table With Internal Links Crossfade
Python trying to get URL (href) from web scraping using Scrapy Hot Network Questions 1970s novel about computer hackers extorting a cityCreate Your Hyperlink Now that you have the link text and SMS message written, it's time to put the two together If you've ever added an HTML link to your website, the process for creating a Click to Text link is exactly the same Set up your href attribute like thisMailto link code generator;



Html Links Megatek Ict Academy



Href Vs Src In Html Dev Community
To make a hyperlink in an HTML page, use the and tags, which are the tags used to define the links The tag indicates where the hyperlink starts and the tag indicates where it ends Whatever text gets added inside these tags, will work as a hyperlink Add the URL for the link in the(Hypertext REFerence) The HTML code used to create a link to another page The HREF is an attribute of the anchor tag, which is also used to identify sections within a documentHTML mailto link mailto HTML email link, what is it, how to create, examples and code generator What is mailto link?



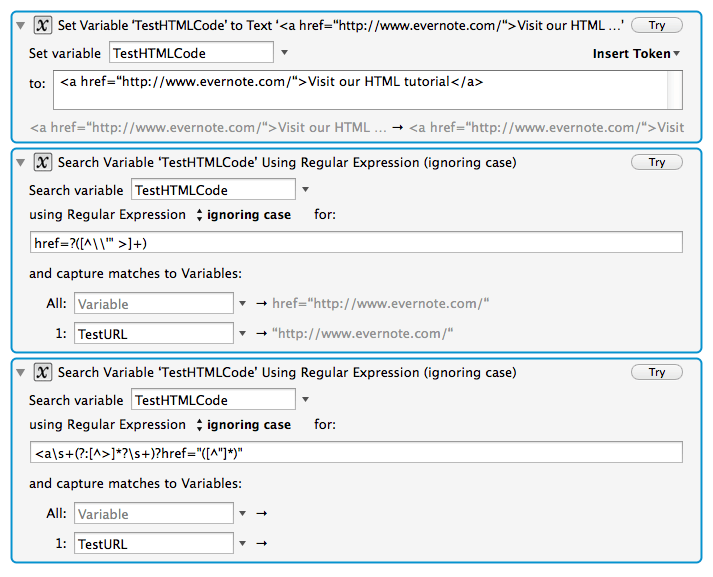
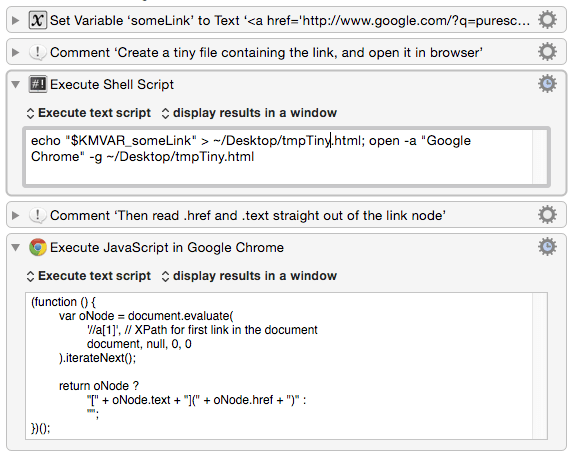
How To Use Regex To Extract Url And Link Text From Html Anchor Code Questions Suggestions Keyboard Maestro Discourse



Basic Concepts Of The Output Delivery System Html Links And References
In computing, a hyperlink, or simply a link, is a reference to data that the user can follow by clicking or tapping A hyperlink points to a whole document or to a specific element within a document Hypertext is text with hyperlinks The text that is linked from is called anchor textA software system that is used for viewing and creating hypertext is a hypertext system, and to create aIn HTML, there are various forms of links In images, there is the src attribute to "link" the source of an image For stylesheets, there is the link tag with the href attribute to "link" the source of a stylesheet For anchor tags, there is the href attribute to "link" the referenced section or page Anchor links are also called hyperlinks


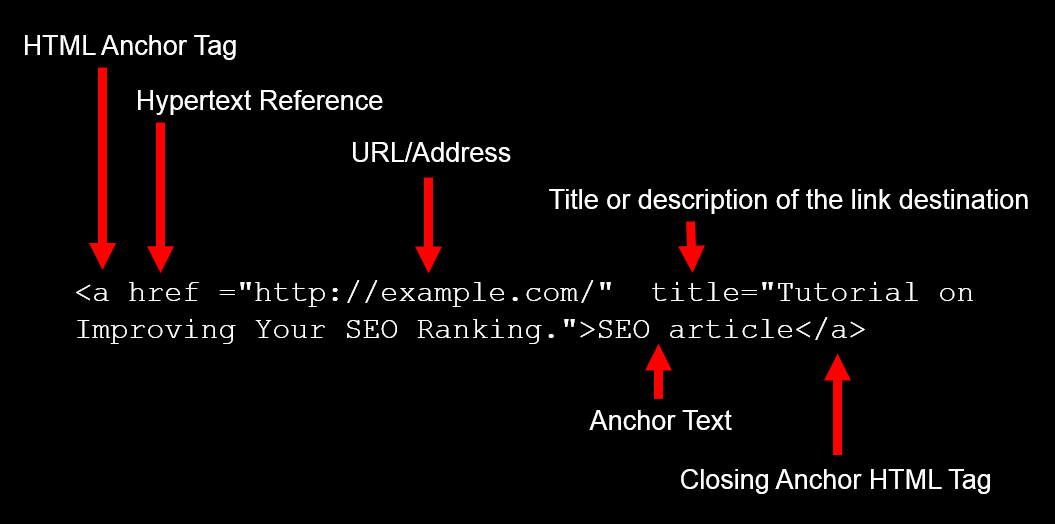
Html Tips Anatomy Of An Affiliate Link Clicknewz Internet Marketing Blog



Html Link Explained With Attributes Href Target Rel And Css Styling



Html Base Href Not Taken Into Account For Link Static Resources And Css Stack Overflow



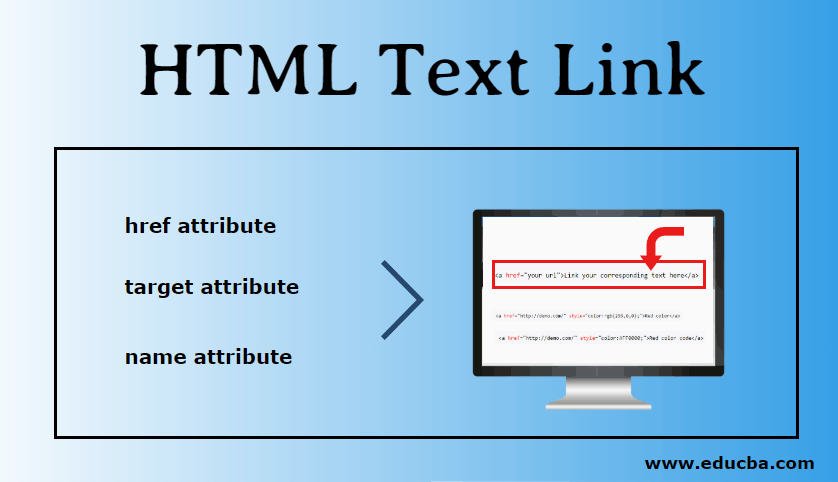
Html Text Link Html Link Colors How To Create An Anchor



Tutorials Creating Links Using Html



Anchor Text Seo Best Practices 21 Moz



Turn An Image Into A Link Html Css The Freecodecamp Forum



Html Css In Pictures Create Links



Supercharge Your Blog Or Newsletter With Html s Skillcrush



55 Href Attribute In Html Hindi Youtube


How To Add A Link To An Image In Blogger



Link Js To Html Link Css And Js Files With An Html File Dev Community



Button Versus Link Introduction To Accessibility



Create Html Links And Hyperlinks To Connect Web Pages Dataflair



How To Use Regex To Extract Url And Link Text From Html Anchor Code Questions Suggestions Keyboard Maestro Discourse



Lt Link Gt Html 5 Reference For Web Designers



Html Link Explained With Attributes Href Target Rel And Css Styling



Starting With Html Css



Clickable Label Html Link In Pdf Export Qgis Geographic Information Systems Stack Exchange



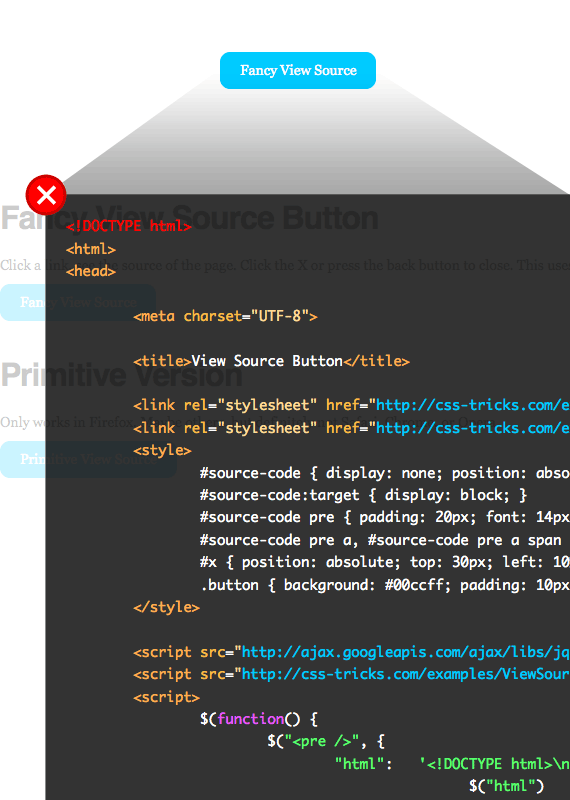
Make A View Source Button Css Tricks


Hurray Hyperlinking In Href Attribute Oracle Geertjan S Blog



Html Hyperlink Anchor And Href Attribute Youtube



Beginner S Guide On How To Add A Link In Wordpress



Insert An Href In An Html Table Power Platform Community


Changing Link Colors



Creating Internal External Html Links



Linking To Other Pages On Your Website



Why A Href Mailto Should Die We Ve All Done This Before Click A By Dave Ghent Prototypr


How To Do A Html Link Whether Linking To A Webpage Email Or Telephone Number



How To Write A Link In Html


Q Tbn And9gcszxqcqv3tzaf Q E5 Kxqh Zixajfqktokx39mwxji0nemo6wl Usqp Cau



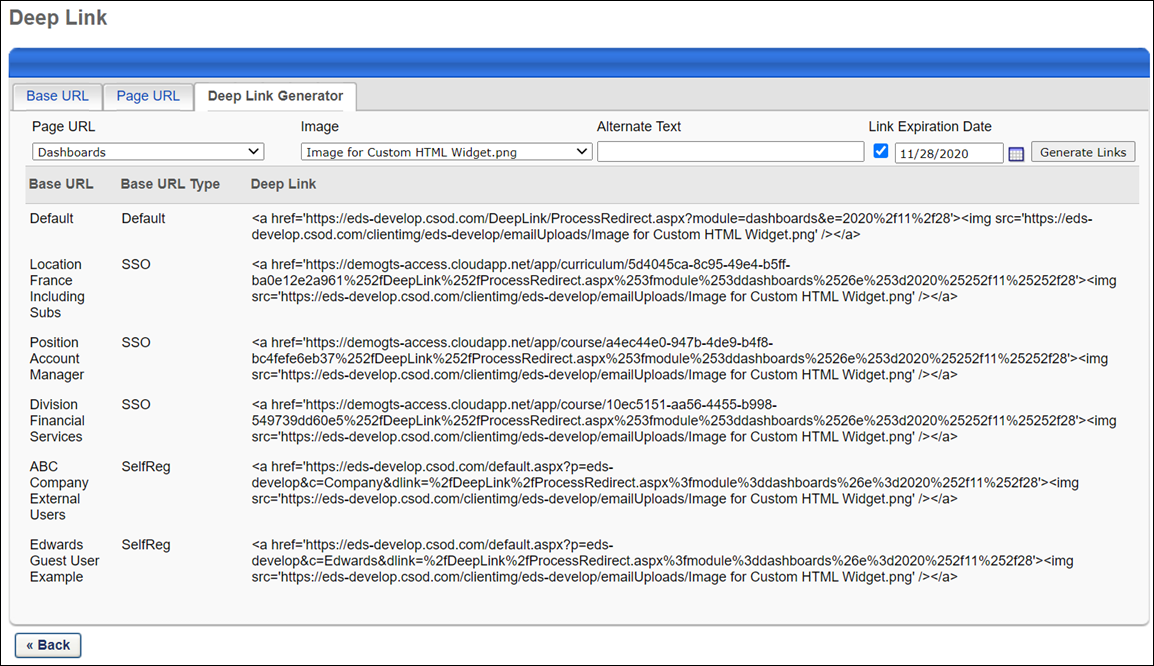
Deep Link Generator Tab


Html Email Links How To Add Subject And Body Text



How To Make A Back To The Top Link On A Website 3 Steps
.png)


Locate Elements By Link Text Partial Link Text In Selenium Webdriver



Html Training Hyperlinks Web Education Community Group


Create A Web Page Href Attribute Of Anchor Alink Vlink Computer Science Simplified A Website For Ignou Mca a Students For Solved Assignments Notes C Programming Algorithms Cssimplified Com



Html Link The A And Button Copahost



How To Create A Link With Simple Html Programming 9 Steps



Back To Basics Non Navigating Links For Javascript Handling Rick Strahl S Web Log



Make Your Own Custom Shortcuts On A Crm Dashboard In Microsoft Dynamics 365 Powerobjects



Flag Links Design Using Html And Css Css Codelab



Html Change Link Color Inline Hyperlink Anchor Href Example Code


How To Create A Clickable Image Link In Html Quora



How To Create A Html Link That Interacts With Skype Call Chat View Profile Add To Contacts Our Code World



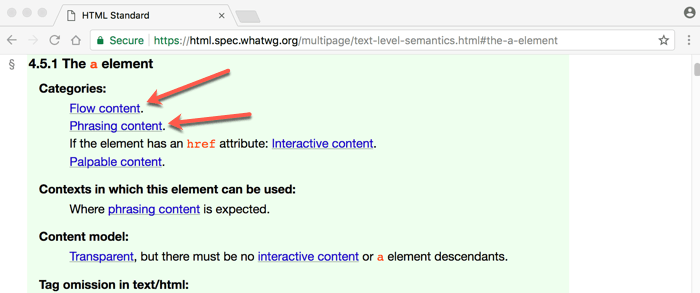
Html A



Html Link Code How To Insert A Link To A Website With Href



Nested Links Css Tricks



Html Part 4 Links Internal External And Anchor


How To Make A Url Into One Word Clickable Link Quora



Links To Local Files From Html Output



How To Hide A Link In Html 8 Steps With Pictures Wikihow



How To Add A Link To An Email Address In Wordpress Greengeeks



Telephone Links How To Add Call Able Links Cta S To Your Website Elegant Themes Blog



Abbr Inside A With Href As Internal Component Link Breaks The Html Tridion Stack Exchange



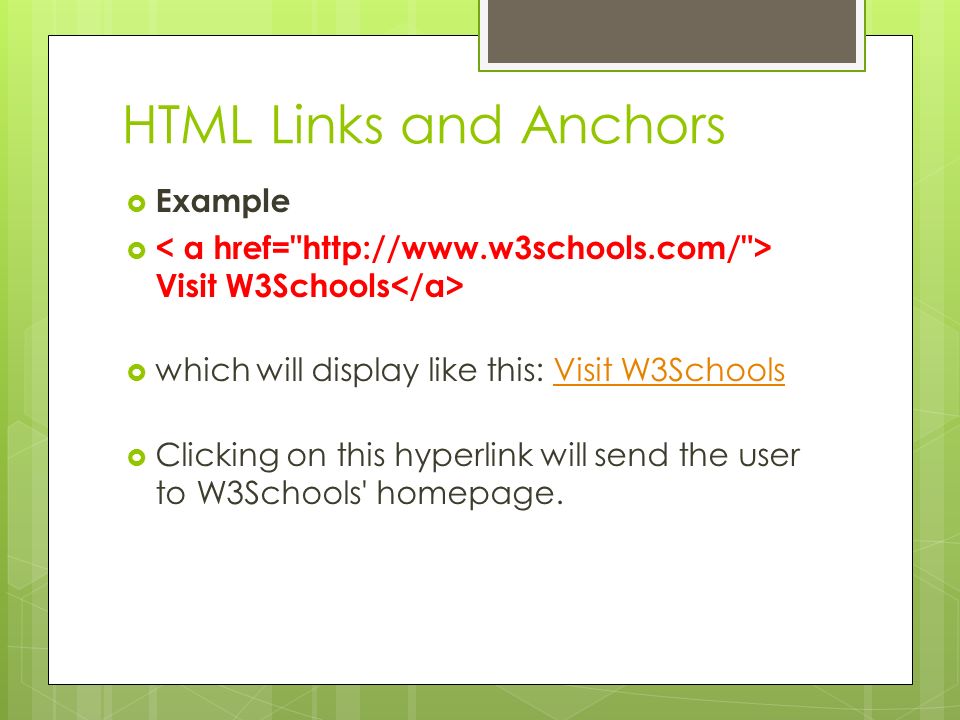
Html Links And Anchors Ppt Download



Reminder Html Link A Download Attribute By Infinitypaul Medium



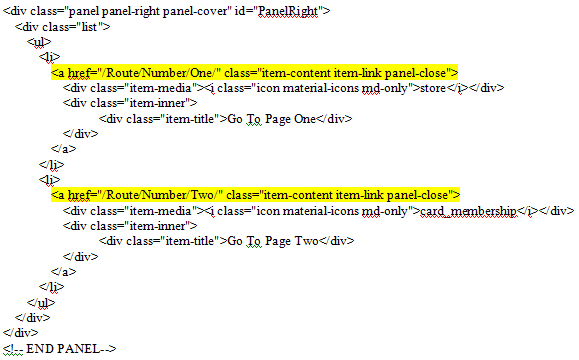
Load Page In Main View From Panel Link Questions Framework7 Forum



How To Add A Link To An Image In Html Code Example



Html Links And Anchors Ppt Download


1



Html How To Add A Link Html Html Kick



Html Button With Link Code Example



Definition Of Href Pcmag



How To Get Href Text Using Css Selectors Stack Overflow



Make A Hyperlink In Html To Link To Dreamweaver Web Pages Adobe Dreamweaver Tutorials


1



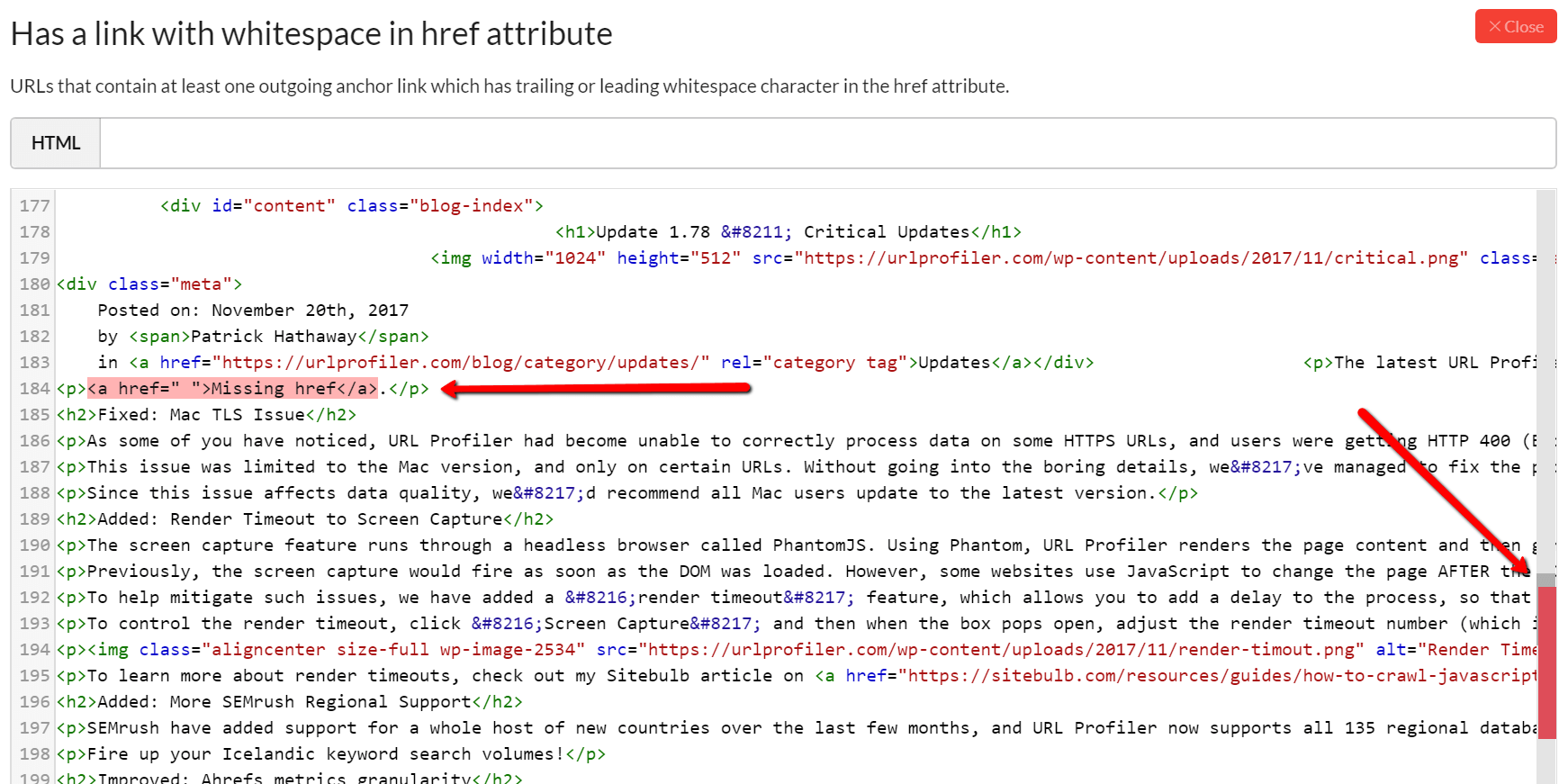
Has A Link With Whitespace In Href Attribute Sitebulb



Html Links



Navigating Our App Via Html Blazor University



W3schools Html Html Links Flashcards Quizlet



2 1 How To Add Links To Your Web Pages


コメント
コメントを投稿